HTML IMAGES
JPG Images
GIF Images
PNG Images
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<h2>HTML</h2>
<img src="pic_HTML.jpg" alt="HTML" style="width:304px;height:228px;">
</body>
</html>
RESULT
HTML Images Syntax
In HTML, images are defined with the <img> tag.
The <img> tag is empty, it contains attributes only, and does not have a closing tag.
The src attribute specifies the URL (web address) of the image:
<img src="url" alt="some_text" style="width:width;height:height;">
The alt Attribute
The alt attribute provides an alternate text for an image, if the user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader).
If a browser cannot find an image, it will display the value of the alt attribute:
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<p>If a browser cannot find an image, it will display the alternate text:</p>
<img src="wrongname.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
RESULT
HTML Screen Readers
A screen reader is a software program that reads the HTML code, converts the text, and allows the user to "listen" to the content. Screen readers are useful for people who are blind, visually impaired, or learning disabled.
Image Size - Width and Height
You can use the style attribute to specify the width and height of an image.
The values are specified in pixels (use px after the value):
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
RESULT
Width and Height, or Style?
Both the width, height, and style attributes are valid in HTML5.
However, we suggest using the style attribute. It prevents internal or external styles sheets from changing the original size of images:
EXAMPLE
<!DOCTYPE html>
<html>
<head>
<style>
img {
width:100%;
}
</style>
</head>
<body>
<p>It is better to use the style attribute to set the width and height of an image
(instead of using the width and height attributes), because it prevents
internal or external styles sheets to change the original size of an image:</p>
<p>Using the style attribute:</p>
<img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
<p>Using the width and height attributes:</p>
<img src="html5.gif" alt="HTML5 Icon" width="128" height="128">
</body>
</html>
RESULT
It is better to use the style attribute to set the width and height of an image (instead of using the width and height attributes), because it prevents internal or external styles sheets to change the original size of an image:
Using the style attribute:
 Using the width and height attributes:
Using the width and height attributes:

Using the style attribute:
 Using the width and height attributes:
Using the width and height attributes:
Images in Another Folder
If not specified, the browser expects to find the image in the same folder as the web page.
However, it is common to store images in a sub-folder. You must then include the folder name in the src attribute
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<img src="/images/html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
RESULT
Animated Images
The GIF standard allows animated images
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<p>The GIF standard allows moving images.</p>
<img src="programming.gif" alt="Computer man" style="width:48px;height:48px;">
</body>
</html>
RESULT
The GIF standard allows moving images.


Animated Images
The GIF standard allows animated images
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<p>The image is a link. You can click on it.</p>
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;">
</a>
<p>Add "border:0;" to prevent IE9 (and earlier) from displaying a border around the image.</p>
</body>
</html>
RESULT
The image is a link. You can click on it.
 Add "border:0;" to prevent IE9 (and earlier) from displaying a border around the image.
Add "border:0;" to prevent IE9 (and earlier) from displaying a border around the image.
 Add "border:0;" to prevent IE9 (and earlier) from displaying a border around the image.
Add "border:0;" to prevent IE9 (and earlier) from displaying a border around the image.Image Floating
Use the CSS float property to let the image float to the right or to the left of a text
EXAMPLE
<html>
<body>
<p><strong>Float the image to the right:</strong></p>
<p>
<img src="smiley.gif" alt="Smiley face" style="float:right;width:42px;height:42px;">
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
</p>
<p><strong>Float the image to the left:</strong></p>
<p>
<img src="smiley.gif" alt="Smiley face" style="float:left;width:42px;height:42px;">
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
</p>
<p>Please use the CSS float property. The align attribute is deprecated in HTML 4, and not supported in HTML5.</p>
</body>
</html>
RESULT
Float the image to the right:
 A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
Float the image to the left:
 A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
Please use the CSS float property. The align attribute is deprecated in HTML 4, and not supported in HTML5.
 A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.Float the image to the left:
 A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.Please use the CSS float property. The align attribute is deprecated in HTML 4, and not supported in HTML5.
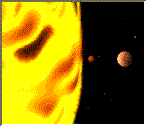
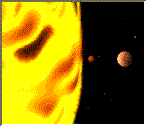
Image Maps
Use the <map> tag to define an image-map. An image-map is an image with clickable areas.
The name attribute of the <map> tag is associated with the <img>'s usemap attribute and creates a relationship between the image and the map.
The <map> tag contains a number of <area> tags, that defines the clickable areas in the image-map
EXAMPLE
<!DOCTYPE html>
<html>
<body>
<p>Click on the sun or on one of the planets to watch it closer:</p>
<img src="planets.gif" alt="Planets" usemap="#planetmap" style="width:145px;height:126px;">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
</body>
</html>
RESULT
Click on the sun or on one of the planets to watch it closer:









Comments
Post a Comment